티스토리 수익 기능이 없었을 때에는 애드센스 광고를 비교적 자유롭게 배치할 수 있었는데, 적용 후에는 광고 크기나 배치를 이전처럼 쉽게 배치할 수 없어서 조금은 불편하다고 생각이 듭니다.
본문에는 자동광고를 사용하고 상단 광고는 2개를 사용했지만 수익 기능 적용 후에는 고정적으로 1개만 적용할 수 있는데, 아래의 코드를 티스토리 스킨 HTML에 추가하면 기존처럼 PC버전에서는 상단 광고가 2개 표기되고 모바일에서는 1개로 표기됩니다.
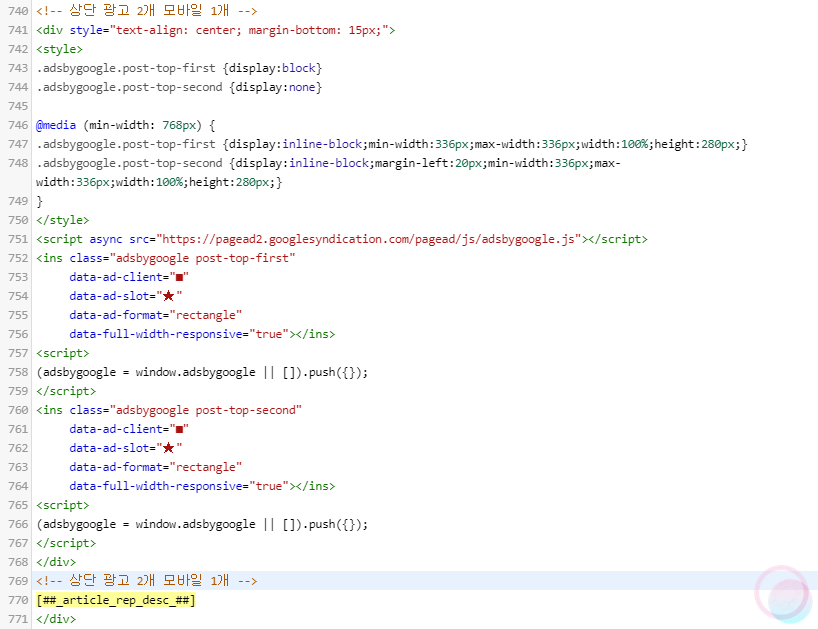
<!-- 상단 광고 2개 모바일 1개 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="■"
data-ad-slot="★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="■"
data-ad-slot="★"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
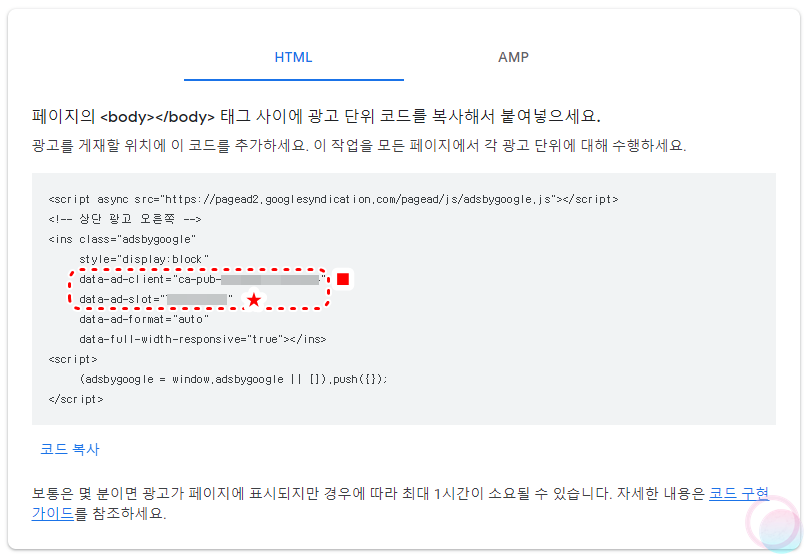
<!-- 상단 광고 2개 모바일 1개 -->먼저 코드가 저장되어 있는 메모장을 다운받은 후 코드를 수정해주기만 하면 됩니다. 코드를 잘 보시면 ■가 2개, ★도 2개가 있는데 ■에는 ca-pub-번호를 똑같이 넣어주시면 되고 ★에는 상단에 들어갈 왼쪽, 오른쪽 디스플레이 광고 코드를 넣어주시면 됩니다. 참고로 두 코드 모두 숫자만 들어갑니다.

디스플레이 광고를 생성하는 방법은 다음과 같습니다. 애드센스에 로그인한 후 광고-개요에 들어간 후 광고 단위 기준에서 디스플레이 광고를 선택해줍니다.

광고의 이름은 기억하기 쉬운 이름으로 선택하시면 되고 모양은 사각형, 그리고 광고 형태는 반응형으로 선택해주세요.

광고 단위를 2개 생성한 후 저 부분만 복사해서 메모장에 적혀있는 코드에 넣어주기만 하면 됩니다.

코드 수정이 완료되었다면 티스토리-스킨편집-HTML 영역에서 CTRL+F키를 눌러주어 ##_article_rep_desc_##를 검색하고 검색된 코드 바로 위에 메모장에 있는 내용을 붙여넣기 해주시면 됩니다. ##_article_rep_desc_## 위에 코드를 삽입하면 상단광고이며 아래에 삽입하면 하단광고입니다.
참고로 스킨마다 ##_article_rep_desc_##가 2~3개 정도 검색될 수 있는데, 여러개가 검색될 경우에는 코드를 넣어보신 후 광고가 제대로 배치되는지 확인하시면 됩니다. 프라치노 스킨의 경우에는 2번째에 위치한 코드 위에 넣어주니 정상적으로 적용되네요.
모든 사진의 저작권은 마로에니에게 있으며
무단복제, 도용, 수정, 재배포 불가합니다.
Copyright © Maroeni All Rights Reserved
'@ Etc' 카테고리의 다른 글
| 윈도우10 부팅 USB 만들기, 클린 설치 및 포맷 방법 (0) | 2021.03.08 |
|---|---|
| 윈도우10 정품인증 제품키 등록 KMSAuto Net 다운로드 (1) | 2021.03.07 |
| 퇴직금(DB/DC/IRP), 퇴직연금 가입 유형 조회 방법 (0) | 2021.03.06 |
| 갤럭시노트 10.1 WiFi 해외판(GT-N8013) 커스텀 롬 설치 방법 (47) | 2021.03.05 |
| 웹사이트에서 사용 중인 폰트(글꼴) 확인하는 방법 (0) | 2021.03.02 |
| 스마트폰 분실 위치추적 기능, 구글 계정으로 분실폰 찾기 (0) | 2021.03.01 |
| 윈도우10 CR2, RAW 파일 실행 및 JPG로 변환하는 방법 (0) | 2021.02.26 |
| 나무앱으로 대한항공 유상증자 신주 청약신청 하는 방법 (0) | 2021.02.25 |
