블로그나 커뮤니티를 돌아다니다 보면 정말 보기 좋게 꾸며진 웹사이트를 발견하곤 합니다. 디자인도 디자인이지만 사이트에 사용된 폰트가 너무 마음에 들어서 티스토리에 적용해보고 싶은 생각이 종종 들었는데, 사이트에서 사용한 폰트를 도무지 알 수가 없어서 그럴 때마다 캡처를 찍고 네이버 지식인에 물어보곤 했었는데요.
구글 크롬 브라우저의 확장프로그램 중 하나인 WhatFont를 설치하면 번거롭게 여기저기 물어볼 필요 없이 웹페이지에서 어떤 폰트를 사용했으며 폰트의 사이즈는 몇 px인지, 그리고 글자의 간격과 색상 코드는 어떤 것을 사용했는지 쉽게 확인해볼 수 있습니다.
WhatFont 설치 및 사용 방법
WhatFont
The easiest way to identify fonts on web pages.
chrome.google.com
1) 위의 링크를 통해 구글 확장프로그램 다운로드 사이트로 이동하여 WhatFont를 설치해줍니다.

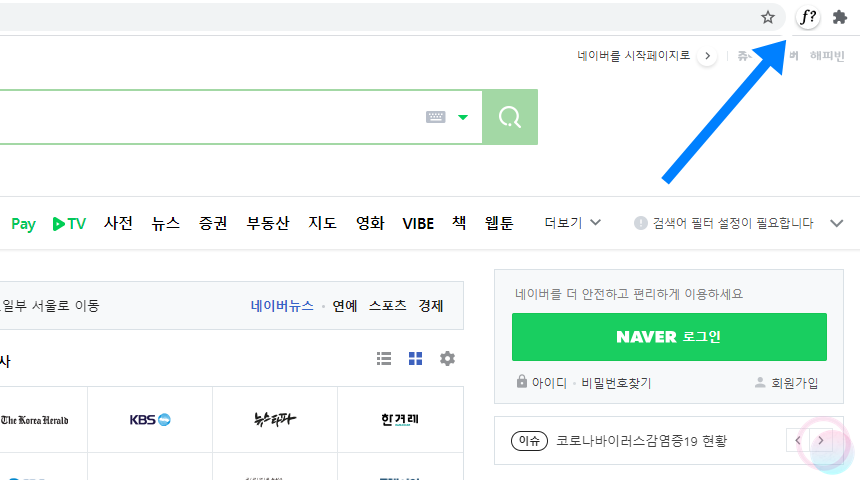
2) 설치가 완료되면 크롬 브라우저 왼쪽 상단에 f? 모양의 아이콘이 하나 생길 텐데, 글꼴을 확인하고 싶은 웹사이트로 이동한 후

3) f?를 누르고 찾을 폰트를 선택해주면 어떤 폰트를 사용했으며 속성은 어떻게 설정되어 있는지 쉽게 확인할 수 있습니다.
Family: 현재 사이트에서 사용 중인 폰트
Style: 글자의 속성
Weight: 글자의 굵기
Size: 폰트의 크기
Line Height: 글자와 글자 사이의 자간
Color: 글자의 색상 코드값
WhatFont 확장프로그램은 CSS나 HTML에 사용된 폰트 정보를 초보자들에게도 쉽게 전달해주는 기능으로, 지금까지도 계속해서 애용하고 있답니다. 웹페이지에서 폰트를 확인하는 방법 중에서 제일 쉬운 편에 속하며 Typekit 및 Google Font API를 지원하고 있어서 다양한 용도로 사용이 가능하니 참고해보시길 바랍니다.
'@ Etc' 카테고리의 다른 글
| 윈도우10 정품인증 제품키 등록 KMSAuto Net 다운로드 (1) | 2021.03.07 |
|---|---|
| 퇴직금(DB/DC/IRP), 퇴직연금 가입 유형 조회 방법 (0) | 2021.03.06 |
| 갤럭시노트 10.1 WiFi 해외판(GT-N8013) 커스텀 롬 설치 방법 (47) | 2021.03.05 |
| 수익 기능 적용 후 티스토리 애드센스 상단 광고 2개 삽입 방법 (3) | 2021.03.03 |
| 스마트폰 분실 위치추적 기능, 구글 계정으로 분실폰 찾기 (0) | 2021.03.01 |
| 윈도우10 CR2, RAW 파일 실행 및 JPG로 변환하는 방법 (0) | 2021.02.26 |
| 나무앱으로 대한항공 유상증자 신주 청약신청 하는 방법 (0) | 2021.02.25 |
| 동영상 우회 다운로드 프로그램 히토미 다운로더 사용법 (0) | 2021.02.25 |
